全寬商品頁面
網頁設計・網店商品頁面設計
全寬頁面設計可以為用戶帶來更具吸引力的體驗。網店商家透過 eshopland 網店平台靈活自主的網頁設計功能,配合商品內容頁的多功能文字欄,可以設計出全寬效果的商品頁面,以吸引潛在顧客的注意力。
1. 單一商品頁設計功能
進入主控台 > 設計 > 頁面,然後點選「商品」頁。

下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

2. 設定「全寬顯示商品詳情」
系統預設是停用  全寬顯示商品詳情,
全寬顯示商品詳情,
在電腦全屏瀏覽時,商品詳情的內容只會佔商品頁面約一半的位置。

啟用  全寬顯示商品詳情,
全寬顯示商品詳情,
在電腦全屏瀏覽時,商品詳情的內容可以全寬顯示。

3. 在商品頁輸入商品內容
進入主控台 > 商品 > 所有商品,
選擇需要編輯的商品,或新增商品,
進入商品頁。
在商品說明部分輸入商品描述內容。
您亦可以利用多功能文字欄,在商品說明中加入圖像、連結及影片。
更多有關多功能文字欄的功能及操作方法,可參閱《進階文字欄》的介紹。
有關在《商品描述加入影片》的操作方法,請參考此教學文章。

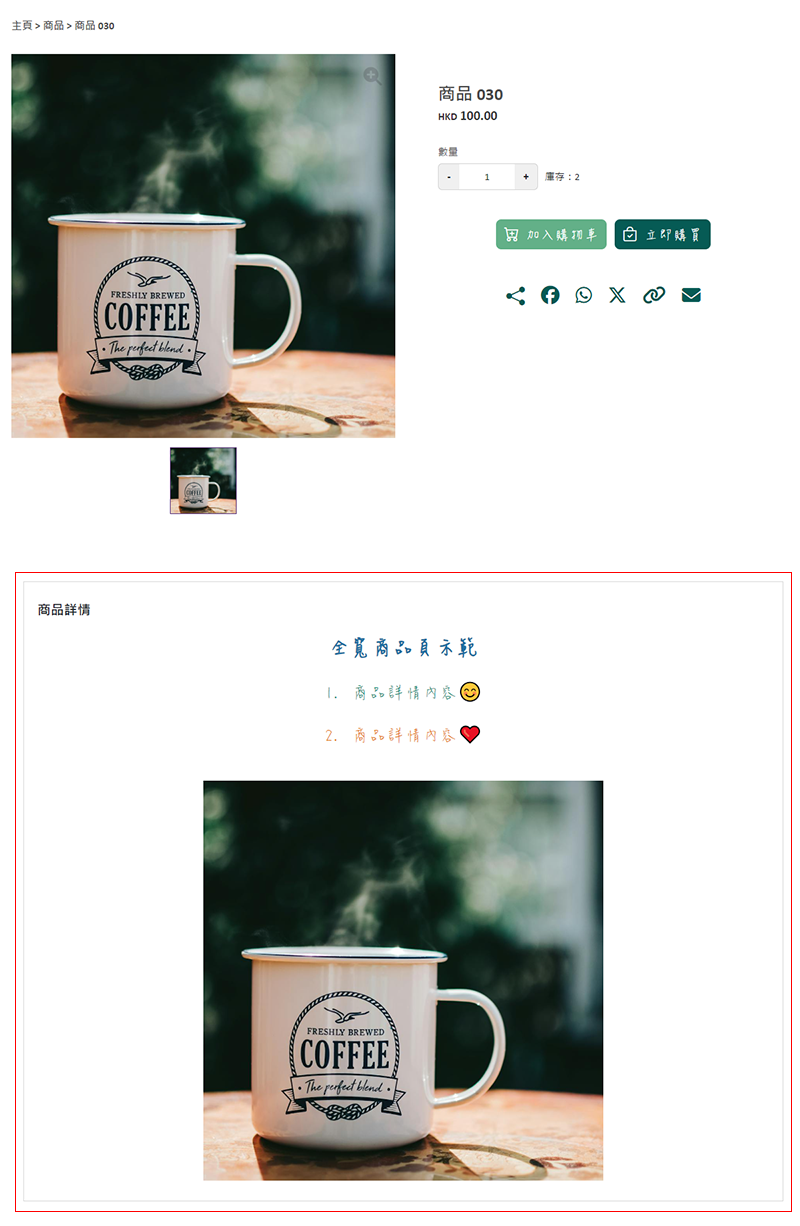
全寬商品頁的顯示效果。

延伸閱讀
訂單限額
為了更有效地預防惡意或不負責任的訂購行為,eshopland 電子商務平台系統讓您自行設定訂單限額,確保網店運作順暢。1. 啟用訂單限額。登入帳戶並進入主控台 > 設定 > 訂單,啟用 訂單限額功能... [閱讀更多]
追蹤工具 – Google Analytics
在 eshopland 平台加入 Google Analytics (分析),讓您更準確地追蹤網店的訪客流量、分析訪客的客層、工作階段和其他客戶行為等。1. 登入 Google Analytics (... [閱讀更多]
輪播廣告
在 eshopland 設計網店時,加入輪播廣告區塊,能有效宣傳網店的商品及推廣優惠,吸引顧客的目光,提升營業額。1. 新增輪播廣告區塊。在主控台>設計>頁面,選擇或新增頁面,進入頁面的佈局設計工具... [閱讀更多]
Google Merchant Center
Google Merchant Center(GMC)是 Google 的官方商家工具,讓商家將網店及商品資料提供予 Google,令任何使用 Google 服務的用戶都有更大機會接觸到您的網店及商品... [閱讀更多]